wordpressでwelcartを使う際のまとめ2
インプットは早くてもアウトプットは中々出来ないタイプ!
続いて wordpressでwelcartを使う際のまとめ2!VOL2!
カテゴリーやタグの説明文を表示する(カテゴリー別のバーナー表示)
これも至ってすぐ出来ました。カテゴリーや特集別に説明(ここではバーナー)を出したい時のTIPS。
→説明の箇所にhtmlを使いたい
function.phpに を記述するだけで、
htmlが使える様に! 表示させたいページに カテゴリーの場合:
<?php echo category_description(); ?> タグページの場合: <?php echo tag_description(); ?>
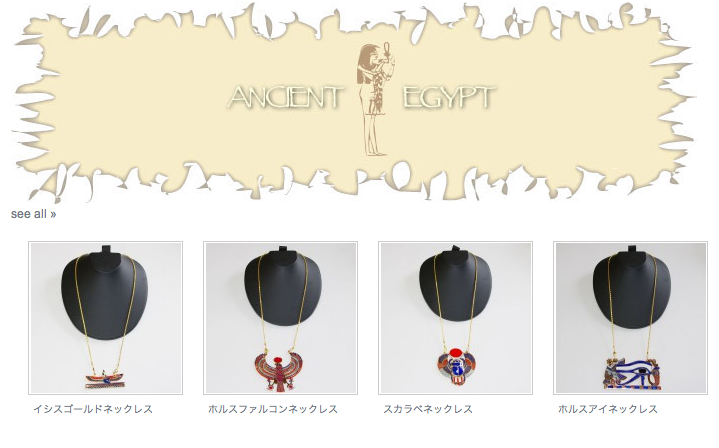
タグ別記事一覧の方法(&see allでタグ別のアーカーブに飛ばす)
いまいちよくわからない日本語。めちゃくちゃ、やりたかったんですが、かなり悩みましたので、メモ。
タグのアーカイブを一覧で出す。 上の特集バーナーを出しつつ、商品出しつつ、各特集ページ(商品をもっと見る)にも飛ばしたい。
(descriptionをループで出しつつ、商品ループ出しつつ、タグアーカイブにも飛ばす)
id部分は 表記させたいカテゴリーのid,showpostのあとは表記させたい商品の数。
で、description+商品ループ+もっと見る(see all)の1かたまりが ループで出現。
ほんとに悩んだ。
これ、商品ジャンルのアーカイブでも使えそう。
参考にしたURL:
:wordpressでタグ別記事一覧を表示する方法
:wordpressでスラッグからタクソノミー情報を取得するハック
商品一覧ページで’SOLD’を金額部分に出す
これはwelcartのフォーラムに載ってました。
もっと 早くからやっておけばよかった。
金額部分に上記を記載で出来た!
でも、お客様目線で、SOLDになった商品をいつまでも残して置かない!って昔教えて貰ったので、SOLDはカテゴリーを作って、完売はそちらに移しています。
全商品が見れるページだけ、SOLDを記載する様にしました。
全然 まとまってない!完全メモ。まだまだ、先は長い・・・。
Maybe you like!!
- << PREVIOUS:vlisco-Jeu de Couleurs- |MADLIB MEDICINE SHOW@大阪 Grand cafe:NEXT>>















Comment
【コメントの投稿について】
Furaha clothingでは、「Disqus」のコメントを使っています。
ツイッターやフェイスブックなどにアカウントをお持ちの方は、ログインすることで
自分のプロフィールでコメント出来ます。アカウントの無い方もメールアドレスでコメント出来ます。
(入力したアドレスはコメントには表示されません。)