jQuery”AWKWARD SHOWCASE”コンテンツスライドショーをwordpressで使うTIPS
わからな過ぎて苦しみまくったので、出来た内に書き残しとく!
jQueryのプラグイン使いたいのが沢山あったんですが、重おもになるので、避けてましたが、新しくコンテンツ作るのに、
どうしても避けれないので、勉強!
jQuery”AWKWARD SHOWCASE”コンテンツスライドショーをwordpressで使うTIPS
したい事はこの2点!
:wordpressでjQueryで使う
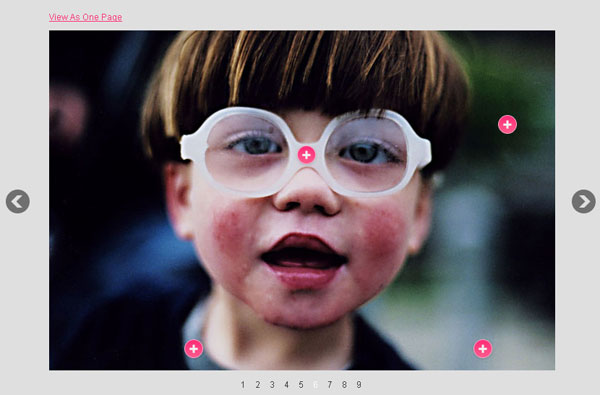
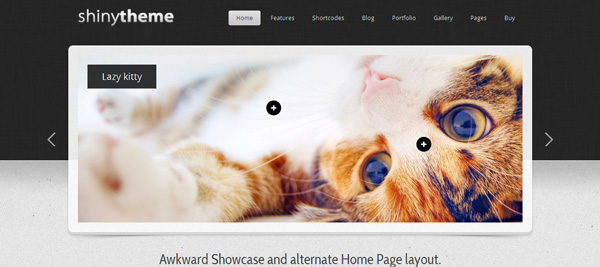
:AWKWARD SHOWCASE SLIDER(コンテンツスライダー)を使う
(コンテンツや動画もスライド出来て、tooltipも使えると言う優れもの!)
(もうこのkidsの顔も見飽きて参りました。)
:google apiをお借りして、
ここら辺は他のサイトさんでも詳しく書かれています。
参考サイト :WordPressでjQueryを使うときに、問題なく動作させる為の基礎知識やTipsと、動かない場合の対処例 : WordPressでjQueryが動かないという人へ – WordPressにイメージスライダーを付けてみよう
テンプレート内にawshowcaseのフォルダを作り、awkward showcaseからダウンロード。 jquery.aw-showcase.js style.css images をアップロード。
header.php内の読み込み
<?php wp_head(); ?>より上に記載
jQueryの呼び出し($→jQueryに変更)
<?php wp_head(); ?>より下に記載
テンプレートに記載
(私はslider.phpを別に作り、表示させたいテンプレートに get_template_part(‘slider’); で、記載しました。)
が<div class=”showcase-slide”>~</div>1コンテンツ分。スライドさせるコンテンツが増える毎に↑増やしていく。
キャプション・ツールチップの記載
がっつ!全く動かないんですねーコレ!半日悩みましたわ。
wordpress&awkwardの組み合わせで使ってる方少な過ぎる!情報がナイ!
動かない原因はと言いますと、jquery.aw-showcase.jsを見てみると、
jQueryと$が一緒こたに書かれているんです。泣。そりゃ動かんわ。
と言うことで、ソース一覧のhttps://bitbucket.org/awkwardgroup/awkward-showcase/srcの下から3つ目の
|
40.3 KB
|
Replaced all “$” with “jQuery”.
|
をダウンロード。自分のサイトのjQuery.at-showcase.jsに上書きです。
(ただ、jQueryの最新版を使っていますが、FIREFOXでしか確認していないので、IEは動いていない可能性大です。)
参考サイト:
コンテンツのスライダー機能を持つjQueryプラグイン「Awkward Showcase」と実装メモ
Awkward Showcase(サイト下にコメントが500件位載っています)
Awkward showcaseの使い方(google キャッシュ)
awkward showcaseを使っているサイトを集めてみました。めちゃめちゃ参考にさせていただきました。
(勝手にLINK貼りましたので、不都合あれば、サイト主さんは仰って下さい。)


めっちゃ時間費やしましたが、使う人の為なれば幸いです。
PS:見てはイケナイ物を見てしまった!awkward showcaseを使ったテーマが売ってる・・・。$40やって。
Maybe you like!!
- << PREVIOUS:connecting dots |A Hundred Birds Orchestra@なんばHATCH:NEXT>>






















Comment
【コメントの投稿について】
Furaha clothingでは、「Disqus」のコメントを使っています。
ツイッターやフェイスブックなどにアカウントをお持ちの方は、ログインすることで
自分のプロフィールでコメント出来ます。アカウントの無い方もメールアドレスでコメント出来ます。
(入力したアドレスはコメントには表示されません。)