wordpress プラグイン”jQuery Drop Down Mega Menu”でドロップダウンメニュー
これまた苦しみまくって、ある日突然理解したので、覚え書き的にメモ。
ECサイト改善中に、カテゴリーが増えて来たので、ナビをグローバルナビに変えたいな〜と思って試行錯誤。
グローバルナビ+画像を入れれる(+簡単で重たくない)と言う条件。
探しに探しあぐねて、”jQuery Drop Down Mega Menu”が思っていたのに、ピッタリでした。
jQury drop down mega menu のプラグイン使い方TIPS
良いプラグイン!と書いてあるものの、使い方がさっぱりで・・。
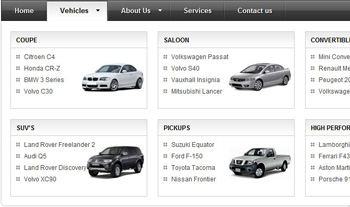
デモ
1:jQuery drop down mega menu1のプラグインをダウンロード。
2:ウィジェットエリアに”jQuery mega menu”のウィジェット出現しているので、使いたいエリアにドロップ。
(ウィジェットエリアが無い場合は要作成)
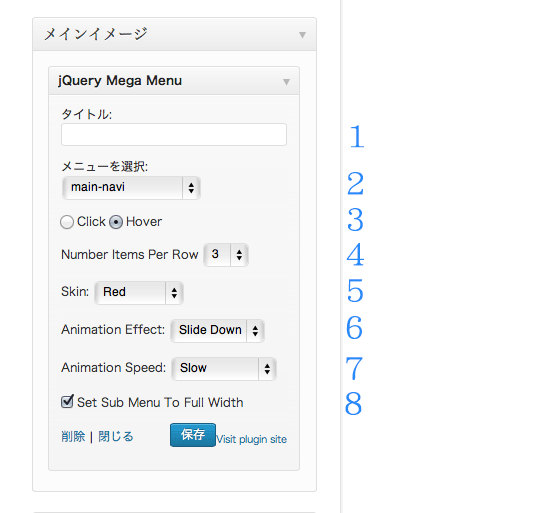
3:ウィジェット開けると、下記の様にずらっと並んでいます。

1:タイトル
2:自分が作成したメニューを選択
3:メニューをどう開けるか(クリックorカーソル合わせる)
4:サブカテゴリーの行数
5:何色のskinを使うか(後でcss変えるのでどれでも一緒)
6:メニューのエフェクト
7:メニューを開いた際のスピード
8:サブメニューの幅をめいいっぱい使うか
で、一応は動く様にはなっています。
次に、SKINで選んだカラーのcssを変えて行きます。
ベーシックなタイプだと、好みの色に変えるだけですが、画像を入れたい!!!
これもSKINのCSSで変える様です。
公式サイトのCSS(http://www.designchemical.com/blog/index.php/tutorials/wordpress-tutorial-create-your-own-custom-mega-menu-styles/)を丸っとコピー!
| /* Reset code to remove theme inherent styling */ | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu ul, #dc_jqmegamenu_widget-%ID%-item ul.menu li { | |
| list-style: none; | |
| padding: 0; | |
| margin: 0; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu ul { | |
| display: none; /* Hides non-mega links */ | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu .sub ul { | |
| display: block; /* overrides above hide */ | |
| } | |
| /* Main menu styles */ | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu { | |
| background: #222 url(images/bg_black.png) repeat-x 0 -80px; | |
| width: 100%; | |
| height: 40px; | |
| border-right: 1px solid #1B1B1B; | |
| border-left: 1px solid #1B1B1B; | |
| position: relative; /* Important - required for positioning of mega menu */ | |
| font: normal 13px Arial, sans-serif; | |
| line-height: 16px; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li { | |
| float: left; | |
| font-weight: bold; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li a { | |
| float: left; | |
| display: block; | |
| padding: 12px 25px; | |
| background: url(images/bg_black.png) repeat-x 100% 0; | |
| color: #fff; | |
| text-shadow: 1px 1px 1px #000; | |
| text-decoration: none; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li.mega-hover a, #dc_jqmegamenu_widget-%ID%-item ul.menu li a:hover { | |
| background-position: 100% -40px; | |
| color: #000; | |
| text-shadow: none; | |
| } | |
| /* Arrow tag for parent links */ | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li a.dc-mega { | |
| padding-right: 38px; /* Additional padding for arrow */ | |
| position: relative; /* Required for arrow positioning */ | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li a .dc-mega-icon { | |
| display: block; | |
| position: absolute; | |
| top: 18px; | |
| right: 15px; | |
| width: 8px; | |
| height: 6px; | |
| background: url(images/arrow.png) no-repeat 0 0; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li.mega-hover a .dc-mega-icon { | |
| background-position: 0 100%; | |
| } | |
| /* Mega Menu Styling */ | |
| /* Mega Drop Down Container */ | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub-container { | |
| position: absolute; /* Required */ | |
| background: url(images/bg_sub_left.png) no-repeat 0 100%; | |
| padding-left: 10px; | |
| margin-left: -3px; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub { | |
| background: url(images/bg_sub.png) no-repeat 100% 100%; | |
| padding: 20px 20px 20px 10px; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub-container.mega .sub { | |
| padding: 20px 10px 0 0; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub .row { /* Clear the sub-menu floats */ | |
| width: 100%; | |
| overflow: hidden; | |
| clear: both; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub li { | |
| float: none; | |
| font-size: 1em; | |
| font-weight: bold; | |
| } | |
| /* Sub-menu Headers */ | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub li.mega-hdr { /* Sub-menu headers - i.e. 2nd level navigation */ | |
| float: left; /* Float the sub-menus and give them a fixed width to from the mega menu rows */ | |
| width: 260px; | |
| margin: 0 10px 20px 10px; | |
| border: 1px solid #ccc; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub a { /* Clear the styles from the top-level links and set the font styles */ | |
| background: none; | |
| border: none; | |
| text-shadow: none; | |
| color: #111; | |
| padding: 7px 10px; | |
| display: block; | |
| float: none; | |
| text-decoration: none; | |
| font-size: 0.9em; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub li.mega-hdr a.mega-hdr-a { | |
| padding: 7px 10px; | |
| margin-bottom: 5px; | |
| border-bottom: 1px solid #ccc; | |
| text-transform: uppercase; | |
| font-weight: bold; | |
| color: #000; | |
| background: #EAEAEA url(images/bg_hdr.png) repeat-x center center; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub li.mega-hdr a.mega-hdr-a:hover { | |
| color: #000; | |
| text-shadow: none; | |
| } | |
| /* Add the individual sub-menu backgrounds */ | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub li#menu-item-1 { | |
| background: url(images/bg_coupe.jpg) no-repeat 135px 40px; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub li#menu-item-2 { | |
| background: url(images/bg_sedan.jpg) no-repeat 135px 40px; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub li#menu-item-3 { | |
| background: url(images/bg_convert.jpg) no-repeat 135px 40px; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub li#menu-item-4 { | |
| background: url(images/bg_suv.jpg) no-repeat 135px 40px; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub li#menu-item-5 { | |
| background: url(images/bg_pickup.jpg) no-repeat 135px 40px; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub li#menu-item-6 { | |
| background: url(images/bg_sports.jpg) no-repeat 135px 40px; | |
| } | |
| /* Style the 3rd level links */ | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub li ul li { | |
| margin-right: 90px; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu .sub li.mega-hdr li a { | |
| color: #444; | |
| font-weight: normal; | |
| padding: 3px 0 3px 25px; | |
| background: url(images/bullet.png) no-repeat 10px 8px; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu .sub li.mega-hdr li a:hover { | |
| color: #990000; | |
| background-image: url(images/bullet_on.png); | |
| } | |
| /* Styling for items with only 2 levels */ | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub-container.non-mega .sub { | |
| padding: 20px 20px 20px 10px; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub-container.non-mega li { | |
| width: 190px; /* Set the drop down width */ | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub-container.non-mega li a { | |
| padding: 7px 5px 7px 22px; | |
| background: url(images/bullet.png) no-repeat 5px 12px; | |
| } | |
| #dc_jqmegamenu_widget-%ID%-item ul.menu li .sub-container.non-mega li a:hover { | |
| color: #990000; | |
| background-image: url(images/bullet_on.png); | |
| } |
とか思っても使えません。
.dcjq-mega-menuを#dc_jqmegamenu_widget-%ID%-itemに全て置き換え。(↑は置き換わっています)
WordPress automatically adds ID’s to each of the custom menu tags,
which will usually be formatted as menu-item-1, menu-item-2, menu-item-3, etc depending on how many menus you have set up for your site.
These are different for each site so you need to check the source code of your page to get the correct IDs
カスタムメニューには自動的にタグナンバーが付けられるとの事です。なので、menu-item-番号を自分のメニューのナンバーに変えます。(line119~)
画像のサイズについては
To do this we simply add background images to each of the 2nd level li tags – in our CSS rules above we have already set the width of the items to 260px, which allows us to add a 120px wide background image and leave enough room for the links.
これで完成ですよ!
お世話になったのは、やはり公式サイト
WordPress Tutorial – Create Your own Custom Mega Menu Styles(cssの変更チュートリアル)
design chemicalさん、他にも使えそうなプラグインがモリモリありました。
http://www.designchemical.com/
Maybe you like!!
- << PREVIOUS:black barbie 30周年 |ボルダリングDAY:NEXT>>















Comment
【コメントの投稿について】
Furaha clothingでは、「Disqus」のコメントを使っています。
ツイッターやフェイスブックなどにアカウントをお持ちの方は、ログインすることで
自分のプロフィールでコメント出来ます。アカウントの無い方もメールアドレスでコメント出来ます。
(入力したアドレスはコメントには表示されません。)