wordpressでwelcartを使うまとめ1
暑い!言いたく無いが 暑いっ!自分が鉄板の上に居るかの様な暑さ!ひー!
で、またIT GIRLネタです。
通常FURAHA BLOGラバーはスルーでお願いします~。
welcartでこちらのサイトやBLOGを見る方が多い様なので、
自分が次作る時様にメモも含め忘備録。
やっぱ、私も皆さん(wordpressを駆使してる先人の方々)の参考にしたり、フォーラム覗いたりで、参考にしまくりましたので、
こういうの共有出来るのも、worpressならではの良さかと思います。
必須アイテムは
:evernote
:firebug(firefox)
これだけは要る!
他のテンプレートで作成してるのであれば、welcartのデフォルトテンプレートから引っ張る事も多いので必要かと思います。
逆引き的に。
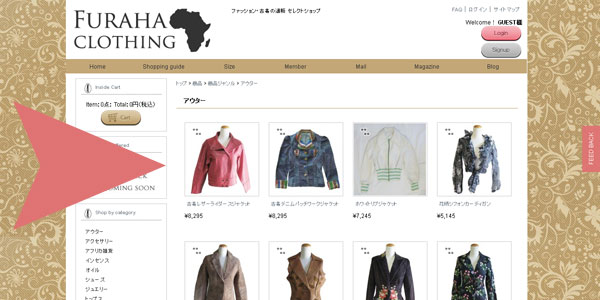
商品一覧のページを作る
このページ。(全商品でなくて、カテゴリー毎の商品一覧)
商品一覧はarchive.phpにitem postのループを貼る。
ループはコレ:
<?php query_posts('cat=●●&status=post&order=ASC'); ?>
category●●(←IDやitem)の商品をループと言う事らしい。
itemを入れたら、全商品。itemrecoを入れたらおススメ商品のループらしい。
が!どこをどう探してもこのテーマ、archive.phpが無い。
category.phpにこのループを貼ると、全商品のループが誕生!
topページ>カテゴリー別一覧>商品詳細にしたいのに。
topページ>全商品一覧>商品詳細になる。
category.phpにarchive.php(welcartのデフォルトから)を丸ごとコピー。
| <?php | |
| get_header(); | |
| ?> | |
| <div id="content" class="two-column"> | |
| <?php $post = $posts[0]; // Hack. Set $post so that the_date() works. ?> | |
| <?php /* If this is a category archive */ if (is_category()) { ?> | |
| <h1 class="pagetitle"><?php printf( __( 'Category Archives: %s', 'uscestheme' ), '<span>' . single_cat_title( '', false ) . '</span>' ); ?></h1> | |
| <?php /* If this is a tag archive */ } elseif( is_tag() ) { ?> | |
| <h1 class="pagetitle"><?php printf( __( 'Tag Archives: %s', 'uscestheme' ), '<span>' . single_tag_title( '', false ) . '</span>' ); ?></h1> | |
| <?php /* If this is a daily archive */ } elseif (is_day()) { ?> | |
| <h1 class="pagetitle"><?php printf( __( 'Daily Archives: <span>%s</span>', 'uscestheme' ), get_the_time(__('Y/m/d'))); ?></h1> | |
| <?php /* If this is a monthly archive */ } elseif (is_month()) { ?> | |
| <h1 class="pagetitle"><?php printf( __( 'Monthly Archives: <span>%s</span>', 'uscestheme' ), get_the_time(__('F, Y'))); ?></h1> | |
| <?php /* If this is a yearly archive */ } elseif (is_year()) { ?> | |
| <h1 class="pagetitle"><?php printf( __( 'Yearly Archives: <span>%s</span>', 'uscestheme' ), get_the_time(__('Y'))); ?></h1> | |
| <?php /* If this is an author archive */ } elseif (is_author()) { ?> | |
| <h1 class="pagetitle"><?php printf( __( 'Author Archives: %s', 'uscestheme' ), "<span class='vcard'><a class='url fn n' href='" . get_author_posts_url( get_the_author_meta( 'ID' ) ) . "' title='" . esc_attr( get_the_author() ) . "' rel='me'>" . get_the_author() . "</a></span>" ); ?></h1> | |
| <?php /* If this is a paged archive */ } elseif (isset($_GET['paged']) && !empty($_GET['paged'])) { ?> | |
| <h1 class="pagetitle"><?php _e( 'Blog Archives', 'uscestheme' ); ?></h1> | |
| <?php } ?> | |
| <div class="catbox"> | |
| <?php if (have_posts()) : ?> | |
| <div class="navigation clearfix"> | |
| <div class="alignright"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'uscestheme' ) ); ?></div> | |
| <div class="alignleft"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'uscestheme' ) ); ?></div> | |
| </div> | |
| <?php while (have_posts()) : the_post(); ?> | |
| <div <?php post_class(); ?>> | |
| <h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php printf( esc_attr__( 'Permalink to %s', 'uscestheme' ), the_title_attribute( 'echo=0' ) ); ?>"><?php the_title(); ?></a></h2> | |
| <div class="entry clearfix"> | |
| <?php if(!usces_is_item()): ?> | |
| <p><small><?php the_date('Y/n/j'); ?></small></p> | |
| <?php endif; ?> | |
| <?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'uscestheme' ) ) ?> | |
| </div> | |
| </div><!-- end of post --> | |
| <?php endwhile; ?> | |
| <div class="navigation clearfix"> | |
| <div class="alignright"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'uscestheme' ) ); ?></div> | |
| <div class="alignleft"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'uscestheme' ) ); ?></div> | |
| </div> | |
| <?php else : ?> | |
| <div id="post-0" class="post error404 not-found"> | |
| <h2 class="entry-title"><?php _e( 'Not Found', 'uscestheme' ); ?></h2> | |
| <div class="entry-content"> | |
| <p><?php _e( 'Apologies, but no results were found for the requested archive. Perhaps searching will help find a related post.', 'uscestheme' ); ?></p> | |
| <?php get_search_form(); ?> | |
| </div><!-- .entry-content --> | |
| </div><!-- #post-0 --> | |
| <?php endif; ?> | |
| </div><!-- end of catbox --> | |
| </div><!-- end of content --> | |
| <?php get_sidebar( 'other' ); ?> | |
| <?php get_footer(); ?> |
33-39行目
まで削除!その代わりにサムネイル表示
| <div class=”thumbnail_box”> | |
| <div class=”thumimg”><a href=”<?php the_permalink() ?>”><?php usces_the_itemImage($number = 0, $width = 150, $height = 150 ); ?></a></div> | |
| <div class=”thumtitle”><a href=”<?php the_permalink() ?>” rel=”bookmark”><?php usces_the_itemName(); ?></a></div> | |
| <?php if (usces_is_skus()) : ?> | |
| <div class=”price”><?php usces_crform( usces_the_firstPrice(‘return’), true, false ); ?><?php usces_guid_tax(); ?></div> | |
| <?php endif; ?> | |
| </div><!– thumbnail_box –> |
を入れる。すると、カテゴリー別商品一覧の出来上がり。
thumbnailのcssも入ってないので、 thumbnail_boxのcssもテーマのcssに添付。
(welcartのデフォルトCSSにあります。)
複数ループをindex.phpに表示したい
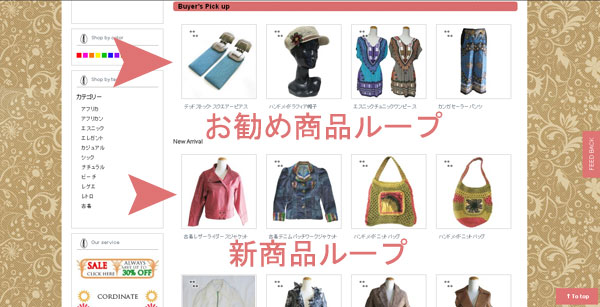
トップページに複数ループを使いたい!
:お勧め商品ループ
:新商品ループ
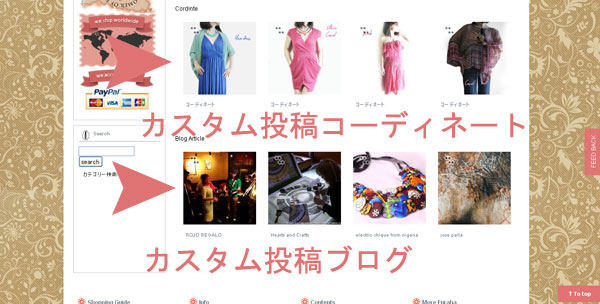
:コーディネートループ
:ブログループ
:news(更新情報)ループ
とループまみれです。全カテゴリーやページの更新情報を載せるんで、そりゃ一杯ですよね。
トップページ(この場合はindex.php)に新商品のループとお勧め商品の商品画像のループの2つを載せたい!
で、またデススパイラルに嵌るの巻き。
どうやら、<?php query_posts(‘cat=●●&showposts=●’); ?>と言うループは1回!しか使ったら駄目みたいです。
2個目もこのループを使うと、ぐっちゃぐっちゃになりました。
<?php endif; wp_reset_query(); ?>
これをいれることで、もう今のループを元に戻せるそうです。で、結局こうなった。
↓おすすめ商品画像ループ(150×150)
| <?php $reco_ob = new wp_query(‘showpost=●&cat=●’); ?> | |
| <?php if ($reco_ob->have_posts()) : while ($reco_ob->have_posts()) : $reco_ob->the_post(); usces_the_item(); ?> | |
| <div class=”thumbnail_box”> | |
| <div class=”thumimg”><a href=”<?php the_permalink() ?>”><?php usces_the_itemImage($number = 0, $width = 150, $height = 150 ); ?></a></div> | |
| <div class=”thumtitle”><a href=”<?php the_permalink() ?>” rel=”bookmark”><?php usces_the_itemName(); ?></a></div> | |
| <?php if (usces_is_skus()) : ?> | |
| <?php endif; ?> | |
| </div> | |
| <?php endwhile; else: ?> | |
| <p><?php _e(‘Sorry, no posts matched your criteria.’); ?></p> | |
| <?php endif; wp_reset_query(); ?> |
で、その下に、新商品の画像ループ
| <p><?php echo category_description(item); ?></p> | |
| <?php query_posts(‘cat=●●&showposts=●●’); ?> | |
| <?php if (have_posts()) : while (have_posts()) : the_post(); usces_the_item(); ?> | |
| <div class=”thumbnail_box”> | |
| <div class=”thumimg”><a href=”<?php the_permalink() ?>”><?php usces_the_itemImage($number = 0, $width = 150, $height = 150 ); ?></a></div> | |
| <div class=”thumtitle”><a href=”<?php the_permalink() ?>” rel=”bookmark”><?php usces_the_itemName(); ?></a></div> | |
| </div> | |
| <?php endwhile; else: ?> | |
| <p><?php _e(‘Sorry, no posts matched your criteria.’); ?></p> | |
| <?php endif; ?> | |
| </div> |
カスタム投稿ループの表示
カスタム投稿のループをトップページに表示したい(サムネイル&タイトル)
もはや、welcartというより、wordpressの範疇でないかと。(サムネイルは150なので、必要に応じて変更)
| <div class="title"><?php _e('Blog Article','usces') ?></div> | |
| <?php | |
| $paged = (get_query_var('paged')) ? get_query_var('paged') : 1; | |
| $newloop = new WP_Query(array( | |
| 'post_type' => blog, | |
| 'posts_per_page' => 4, | |
| 'paged' => $paged | |
| )); | |
| if ($newloop->have_posts()) : | |
| while ($newloop->have_posts()) : $newloop->the_post(); | |
| ?> | |
| <!--ループ内 --> | |
| <div class="thumbnail_box"> | |
| <li><a href="<?php the_permalink() ?>"><?php the_post_thumbnail(array(150,150)); ?> </a></li> | |
| <div class="thumtitle"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php printf(__(' %s', 'uscestheme'), the_title_attribute('echo=0')); ?>"><?php the_title(); ?></a></div></div> | |
| <?php endwhile; endif; ?> | |
| </div> |
頭がこんがらがって 参りました・・・。
コードはgist.githubに全部あるので、良かったらコードはこちらで。https://gist.github.com/furahaclothing
Maybe you like!!
- << PREVIOUS:ROJO REGALO |5days,5looks,1girl by Vogue 2:NEXT>>
















Comment
【コメントの投稿について】
Furaha clothingでは、「Disqus」のコメントを使っています。
ツイッターやフェイスブックなどにアカウントをお持ちの方は、ログインすることで
自分のプロフィールでコメント出来ます。アカウントの無い方もメールアドレスでコメント出来ます。
(入力したアドレスはコメントには表示されません。)