WP favorite postsプラグインでwelcartにwishlist(お気に入り商品)を作るカスタマイズ
WP favorite postsプラグインでwelcartにwishlist(お気に入り商品)を作るカスタマイズTIPS

はいこれー!きたー!出来たー!
お気に入り機能あったらいいなあとずっと思ってまして。
今迄、Amazonのウィッシュリストを拝借してたんですが、
amazonのアカウント持ってない人はどないしよう。と思ってたんです。
お気に入り機能のwordpressのプラグインとかあるんかな、と探し倦ねていました。
が、ありました。ラッキー。
お気に入りの投稿を保存出来て、リストを作れるというプラグイン。
welcartは商品が投稿(post)なので、うってつけ。
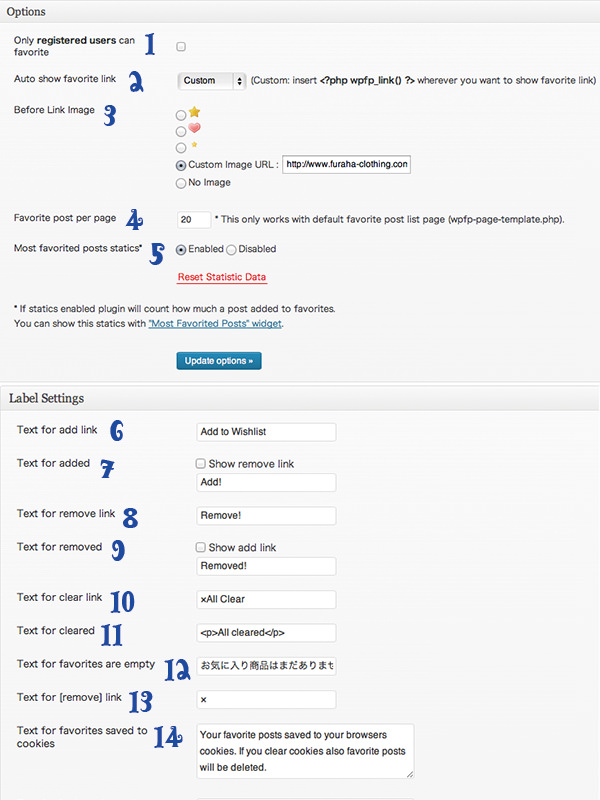
ダウンロードするとwordpressの設定ページに下記の設定ページが。

1:ログインした人のみ使えるかどうか
2:favorite linkを何処場所に置くか(投稿前・投稿後・カスタム(好きな場所))
3:リンクテキストの頭に付く画像
4:お気に入り商品リストのページを作る際の投稿数
5:お気に入り商品に入れた人の数をカウントするかどうか
6:リンクに加える際の文章
7:リンクに加えた後の文章
8:リンクから削除する際の文章
9:リンクから削除した後の文章
10:お気に入りを全削除の文章
11:全削除した後の文章
12:お気に入り商品が空の際の文章
13:投稿毎につく削除の文章
14:クッキーに残す際の説明文
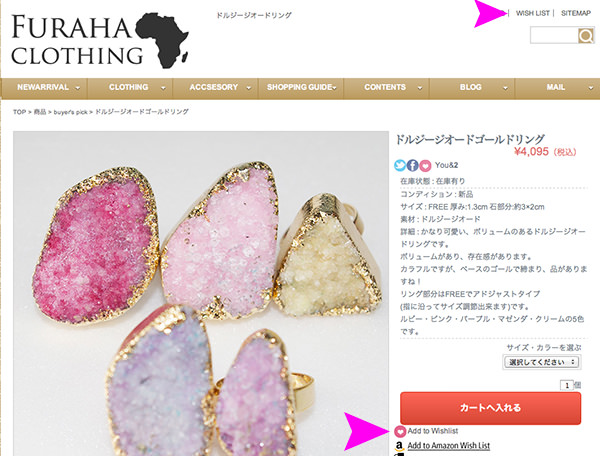
投稿(post)には2番のカスタマイズを選んだので、お好きな場所に wpfp_link() ?を記載する。

プラグインをダウンロードすると以下のphpが出来ております。
:wp-favorite-post.php
:wpfp-admin.php
:wpfp-page-template.php
:wpfp-widget.php
:wpfp-your-favs-widget.php
:wpfp.css
:wpfp.js
wishlist(お気に入り商品)のページを作るなら、固定ページを作って、テンプレートを作り、
wpfp_list_favorite_posts(); ?を書くだけで、お気に入り商品のループです。
なーんや、と思ったら、こっからが苦行。このままでは、お気に入り商品の一覧がタイトルのみになっています。
ここでお気に入りと言うからには、画像にして視認性良くしたいってもんです。
WP favorite postサムネイル表示するカスタマイズ
wp favorite postをサムネイル!って結構あちこちにカスタマイズ方法が載っています。
参考
:WP Favorite Postsのお気に入り一覧でサムネイル(アイキャッチ)を表示させる方法
:WordPress:お気に入り登録機能を実装できるプラグイン「WP Favorite Posts」
がどれを試しても、画像にリンクが貼れないのと<ul><li>に画像が挟まれないので、
cssが効かずぐっちゃぐちゃに…ORZ….
サムネイル(ここで言うアイキャッチ)を登録している方はこれで表示出来るかもしれませんが、
welcartでの場合はusces_the_itemImageで画像を取得しているので、こんがらがって来ました。
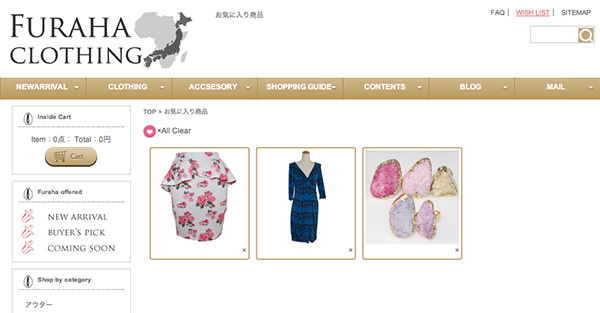
wpfp-page-template.phpをまるっとカスタマイズ!
1ページにつき、20商品(投稿)、画像(150×150)、タイトル無しです。
| <div class="entry-text"><?php wpfp_clear_list_link(); ?></div> | |
| <?php $favorite_post_ids = wpfp_get_user_meta() ?> | |
| <?php if ($favorite_post_ids): | |
| $favorite_post_ids = array_reverse($favorite_post_ids); | |
| $post_per_page = 20; | |
| $page = intval(get_query_var('paged')); | |
| query_posts(array('post__in' => $favorite_post_ids, 'posts_per_page'=> $post_per_page, 'orderby' => 'post__in', 'paged' => $page)); ?> | |
| <div id="fave_posts_thumbnails"> | |
| <?php while ( have_posts() ) : the_post(); ?> | |
| <div class="thumb-gallery"><a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( the_title_attribute() ); ?>"><?php usces_the_itemImage($number = 0, $width = 150, $height = 150 ); ?></a></a><br><div class="remove-link"><?php wpfp_remove_favorite_link(get_the_ID());?></div></div> | |
| <?php endwhile; ?> | |
| </div> | |
| <div style="clear:both;"></div> | |
| <?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } else { | |
| $imageloc = get_bloginfo('template_directory'); | |
| next_posts_link( __( '<div class="nav-previous"><img src="' . $imageloc . '/images/next.png"></div>', 'thisis' ) ); | |
| previous_posts_link( __( '<div class="nav-next"><img src="' . $imageloc . '/images/previous.png"></div>', 'thisis' ) ); | |
| } | |
| wp_reset_query(); | |
| else: ?> | |
| <div class="entry-text"> | |
| <?php echo $wpfp_options['favorites_empty']; ?> | |
| </div>; | |
| <?php endif; ?> | |
| <?php wpfp_cookie_warning(); | |
| wp_reset_postdata(); ?> |

ウィジェットバージョン
ウィジェットは
:wpfp-widget.php(most favorited post)
:wpfp-your-favs-widget.php(users favorite post)
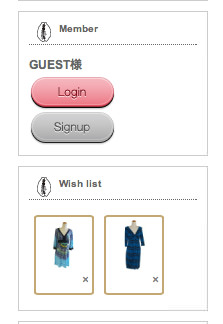
の2つ。users favoriteをサイドバーに入れて、wpfp-your-favs-widget.phpをカスタマイズして出来上がり。
参考
Maybe you like!!
- << PREVIOUS:サバイバル登山家 服部文祥 |垂直の記憶 山野井泰史:NEXT>>














Comment
【コメントの投稿について】
Furaha clothingでは、「Disqus」のコメントを使っています。
ツイッターやフェイスブックなどにアカウントをお持ちの方は、ログインすることで
自分のプロフィールでコメント出来ます。アカウントの無い方もメールアドレスでコメント出来ます。
(入力したアドレスはコメントには表示されません。)